jquery-1.10.2.min.js を読み込んでいるページで、jquery-1.10.2.min.map が 404 Not Found になっていることに気づいた。いろいろと調べてみると、拡張子 map はソースマップファイルで Chrome の拡張で読み込みを行うようだ。この現象は、圧縮したバージョン(min とつく方)を利用したときのみ発生する。調べたことをメモとして残しておく。
解決方法
以下のどちらかの方法で対処できる。本番環境に適用するのであれば、最初の方法がいいだろう。
- 圧縮された jquery のファイルを開き、「@ sourceMappingURL」の行を削除する。Version 1.10.2 の場合は、ファイル名は「jquery-1.10.2.min.js」か「jquery.min.js」だろう。2行目に以下の記述があるので、削除すればよい
//@ sourceMappingURL=jquery-1.10.2.min.map
- jQuery のダウンロードページで、「Download the map file for jQuery x.xx.x」というリンクからソースマップファイルをダウンロードして、jQuery と同じディレクトリに配置する
詳細は後述するが、ソースマップファイルをダウンロードして配置しただけではデバッグができるようにはならない。圧縮されていないソースファイルも、同一ディレクトリに配置する必要がある。
jQuery のサイト、ダウロードページの記述
jQuery のダウンロードページはしょっちゅう見ているはずだが、注意書きに気づいていなかった。実は最初にきちんと書いてある。
Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. Starting with jQuery 1.9, we also make available sourcemap files that can be used to debug the compressed file in sourcemap-aware browsers such as Google Chrome. The map file is not required for users to run jQuery, it just improves the developer’s debugger experience.
必要な部分のみ要約すると、jQuery 1.9から圧縮したファイルの jQuery ファイル環境でデバッグを可能にするソースマップファイルを配布している。ソースマップファイルはユーザーには不要で、開発者のデバッグを容易にするということのようだ。
ソースマップファイルの仕様
原稿執筆時点では、Source Map Revision 3 Proposalが最新版のようだ。
ゴールとして記述されているのは、以下の3点。
- メモリ消費量およびダウンロード時間を改善するために、全体のサイズを縮小
- 双方向のマッピングにより、ソースレベルのデバッグをサポート
- サーバ側スタックトレース解読の解析
仕様書を読んだだけではよくわからないが、使ってみるとわかる。HTML には、
<script type="text/javascript" src="js/jquery-1.10.2.min.js" charset="utf-8"></script>
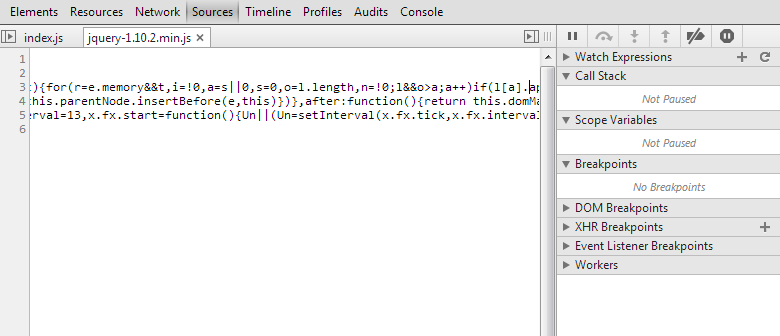
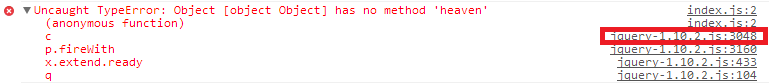
と通常通り記述する。当然ユーザーは、圧縮された jQuery のファイルをダウンロードするので効率がよい。しかし、開発者はデバッグが大変だ。jQuery でエラーが出たときにソースを表示しようとすると、以下のようになる。圧縮された jQuery のファイルを人間が読むのは困難だ。
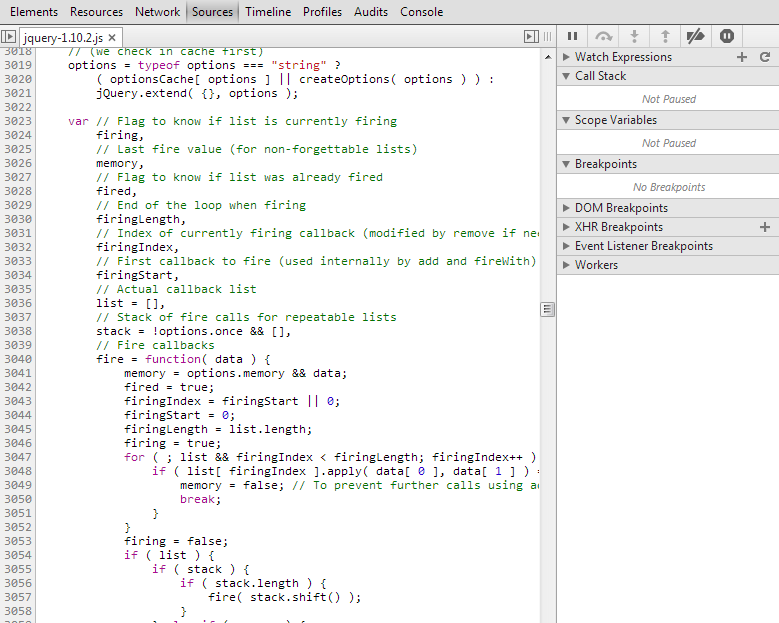
開発者用に jquery-1.10.2.min.map と jquery-1.10.2.js を、jquery-1.10.2.min.js と同じディレクトリに配置すると、圧縮されていない jQuery のソースファイルでデバッグができるようになる。ユーザーは圧縮されていないファイルを読み込む必要がないので、パフォーマンスは劣化しない。
jQuery を CDN で利用している場合はあまり問題にならないが、ローカルにコピーしている場合、ファイル名は非常に重要だ。ソースマップファイルのファイル名は jQuery のファイル内のコメントに記述している内容で決まるし、圧縮されていないソースファイルはソースマップファイルの sources で指定したファイルを読み込む。デフォルトは、以下のように記述されている。
{"version":3,"file":"jquery-1.10.2.min.js","sources":["jquery-1.10.2.js"], ...
圧縮されていないソースファイルを本番サーバーに配置したくない場合は、URL を指定することもできる。
{"version":3,"file":"jquery-1.10.2.min.js","sources":["http://www.example.com/jquery-1.10.2.js"], ...