Internet Explorer 8は、2009年3月20日に公開された古いバージョンの Internet Explorer だ。HTML5に対応しておらず、CSS3にも対応していない。Internet Explorer 9のように一部でも対応してくれていれば、少し作りやすくなるのだが(いや、中途半端にサポートしていない方がよいかもしれない・・・)。
Web サイトを作るときはサポートしたくない存在だが、残念ながら無視できる状況にはない。もうすぐ発売される Windows 10では Spartan(仮)が標準ブラウザーとなり、Internet Explorer は後方互換性を保つためだけに用意される存在になるといわれている時代になっていてもだ。急にシェアが伸びたりするというような要因もあるが、企業内のシステムの制限により、サイトを確認する人が Internet Explorer 8しか使えないなどということも理由だったりする。
html5shiv
Internet Explorer 8で HTML5のサイトを制作するときは、必ずhtml5shivのように、HTML5で追加されたエレメントを古いブラウザで有効にする JavaScript を利用する。
html5shiv を利用すると、HTML5で追加された要素、article, aside, dialog, figcaption, figure, footer, header, hgroup, main, nav, section などを Internet Explorer 8で利用できるようになる。いつも何気なく利用しているが、html5shiv がないとどうなってしまうのか検証してみた。
利用方法は簡単で、html5shiv.js をダウンロードして配置、HTML で読み込むだけだ。以下は、今回実験に利用した HTML だ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8"/>
<script src="js/jquery-1.11.2.min.js"></script>
<script src="js/html5shiv.js"></script>
<title>html5shiv テスト</title>
<script>
$(document).ready(function() {
alert($('header').children().length);
});
</script>
</head>
<body>
<header>
<h1>html5 テスト</h1>
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
<li>メニュー5</li>
</ul>
</header>
</body>
</html>
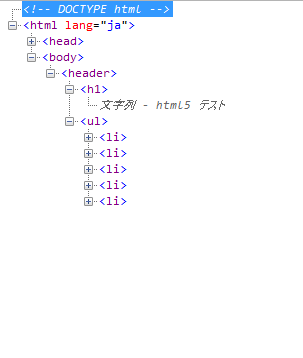
html5shiv を読み込んでいる場合
$(‘header’).children().length の結果は、「2」となる。開発ツールでも、エレメントの階層が正しく認識されている。
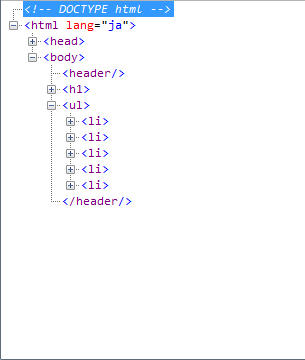
html5shiv を読み込んでいない場合
$(‘header’).children().length の結果は、「0」となる。header エレメントの下に、2つのエレメントを配置していたとしてもだ。開発ツールで見ると、驚きの結果になっていた。header エレメントは常に単体で閉じており、h1 と ul エレメントは独立している。Internet Explorer 8で CSS が適用されなかったり、JavaScript が動かない場合は、開発ツールで HTML5のエレメントが単体で閉じていないか確認し、閉じていたら html5shiv などを正しく読み込んでいるか確認すればよさそうだ。