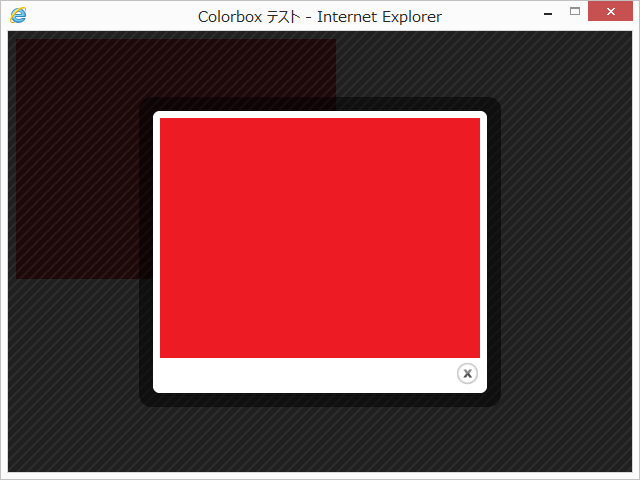
Colorboxは、対象となるエレメントを簡単にモーダルウィンドウにしてくれる jQuery のプラグインだ。特に指定を行わなければ、対象エレメントをウィンドウの上下中央に表示する。以下のコードで、下部のイメージのようなモーダルウィンドウを表示できる。jquery-1.11.1.min.js や colorbox.css、jquery.colorbox-min.js などは同一ディレクトリに配置している前提だ。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Colorbox テスト</title>
<link rel="stylesheet" type="text/css" href="colorbox.css"/>
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.colorbox-min.js"></script>
<script>
$(document).ready(function() {
$('.colorbox').colorbox();
});
</script>
</head>
<body>
<a class="colorbox" href="image.png"><img src="image.png" width="320" height="240"/></a>
</body>
</html>
iOS の Safari で上下中央に表示されない
ほとんどの環境では、特に手当をせずに指定したエレメントを上下左右中央に表示してくれる。しかし、iOS の Safari の場合のみ少し上に表示されてしまうことがあるのだ。原因は、iOS の Safari の動作にある。iOS の Safari は、上部に URL を、下部にメニューを表示することがある。ウィンドウをタップしたときなどだ。この動作は、ウィンドウサイズを変更してしまう。
Colorbox は表示を開始した時に、ウィンドウのサイズを計算して上下左右中央にエレメントを配置する。Colorbox が位置を計算した後にウィンドウサイズが変化すると、計算した位置が正しくなくなってしまう。この動きを、Colorobox のコールバックメソッドを利用して再現してみる。
スクリプト部分以外は、前述のコードと同じなので省略する。onComplete() コールバックメソッド内で、ウィンドウのサイズを変更する(※)。
※window.resizeTo() 関数は、window.open() で開いたウィンドウでしか動作しない。従って、下記のコードを動作させるためには、window.open() で開いた(タブではない)独立したウィンドウで実施する必要がある。
$(document).ready(function() {
$('.colorbox').colorbox({
onComplete: function() {
window.resizeTo(640, 480);
}
});
});
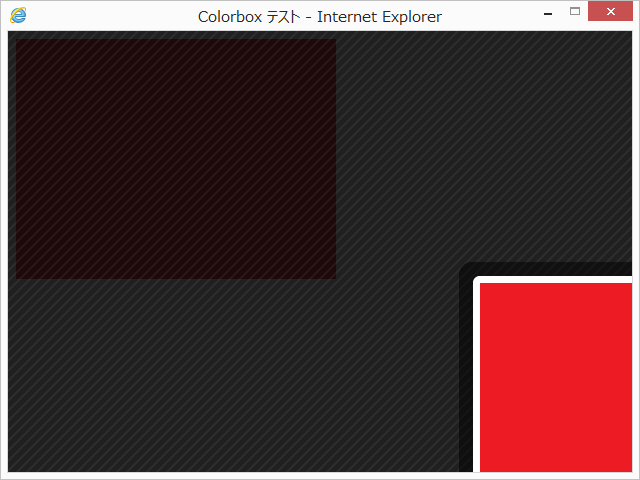
上記のコードを実行すると、以下の表示になる。極端な例だが、画像が上下中央に表示されなくなることがわかる。
Colorbox のエレメントが上下中央に表示されない場合の解決策
Colorbox のコードを追跡してみると、位置決めをする際に $.colorbox.position(); というメソッドを呼び出していることが分かる。引数には、speed(速度)と loadedCallback(位置を設定した後のコールバックメソッド)の2つをとる。Colorboxのページには記述がないが、パブリックメソッドとして提供されているため、外部から呼び出すことができる。position メソッドに引数0を与えて呼び出せば、位置を再度計算して上下左右中央に配置できる。
$(document).ready(function() {
$('.colorbox').colorbox({
onComplete: function() {
window.resizeTo(640, 480);
$.colorbox.position(0);
}
});
});
上記のコードのように、onComplete() コールバックメソッド内で、$.colorbox.position(0); とメソッドを呼び出せば、上下中央に再配置するため、iOS の Safari でも正しく表示することができる。